Mermaid - Intro how to use
Page content
What is Mermaid?
Mermaid is a sequence diagram generator written in JavaScript.
https://github.com/mermaid-js/mermaid
Not only sequence diagrams, but Mermaid can also generate simple graphs.
Sequence diagram
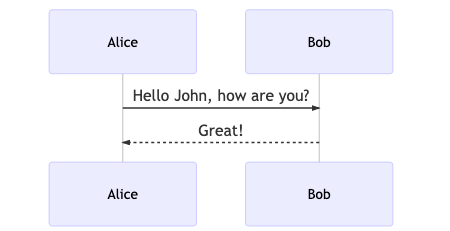
Here is the simple snippet for beginners (slightly changed from official sample).
Mainroad syntax:
sequenceDiagram
participant Alice
participant Bob
Alice->>Bob: Hello John, how are you?
Bob-->>Alice: Great!
sequenceDiagram: I want to draw sequenceDiagramparticipant Alice: There is a member of our protocol whose name is Alice. I write the member explicitly.Alice->>Bob: Hello John, how are you?:->>is a line from Alice to Bob. After:write a message above the line.Bob-->>Alice: Great!:-->>is a dotted line, from Alice to Bob. After:write a message.
Result:

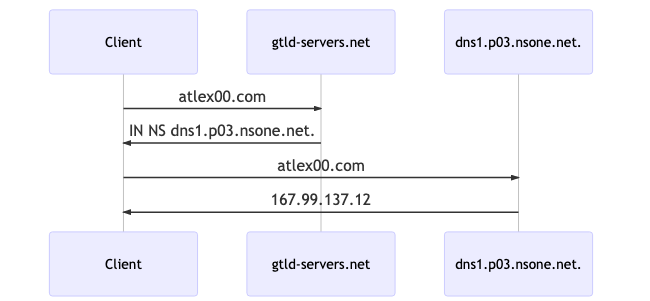
Sample - DNS

Graph
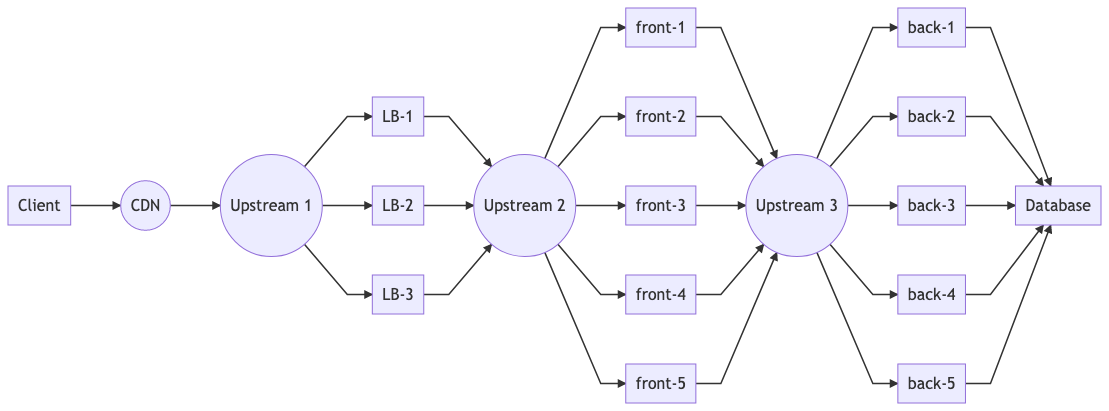
Sample - Routing
graph LR
Client --> cdn((CDN))
cdn --> A((Upstream 1))
A --> LB-1
A --> LB-2
A --> LB-3
LB-1 --> B((Upstream 2))
LB-2 --> B
LB-3 --> B
B --> front-1
B --> front-2
B --> front-3
B --> front-4
B --> front-5
front-1 --> C((Upstream 3))
front-2 --> C
front-3 --> C
front-4 --> C
front-5 --> C
C --> back-1
C --> back-2
C --> back-3
C --> back-4
C --> back-5
back-1 --> D[Database]
back-2 --> D
back-3 --> D
back-4 --> D
back-5 --> D